سرویسهای ما
مراحل طراحی و توسعه سایت:
1. تحقیق و برنامهریزی
- تحلیل نیازهای کسبوکار و مخاطبان هدف.
- تعیین اهداف اصلی سایت (فروش، اطلاعرسانی، برندینگ و غیره).
- انتخاب دامنه و هاستینگ مناسب.
2. طراحی رابط کاربری (UI)
- طراحی گرافیکی صفحات با تمرکز بر زیبایی بصری.
- استفاده از رنگها، فونتها و تصاویر هماهنگ با هویت برند.
- ساخت نمونه اولیه (Wireframe) برای مشخص کردن چینش صفحات.
3. طراحی تجربه کاربری (UX)
- بهینهسازی مسیر کاربر در سایت برای دسترسی سریع به محتوا.
- طراحی منوها، فرمها و ساختار صفحات برای کاربری راحت.
- اجرای تستهای اولیه با کاربران برای بهبود تجربه کاربری.
4. توسعه و کدنویسی سایت
- استفاده از تکنولوژیهای بهروز (HTML, CSS, JavaScript و …) برای پیادهسازی صفحات.
- توسعه بخشهای پویا با زبانهای برنامهنویسی (مثل PHP، Python).
- ایجاد سیستم مدیریت محتوا (CMS) مانند وردپرس در صورت نیاز.
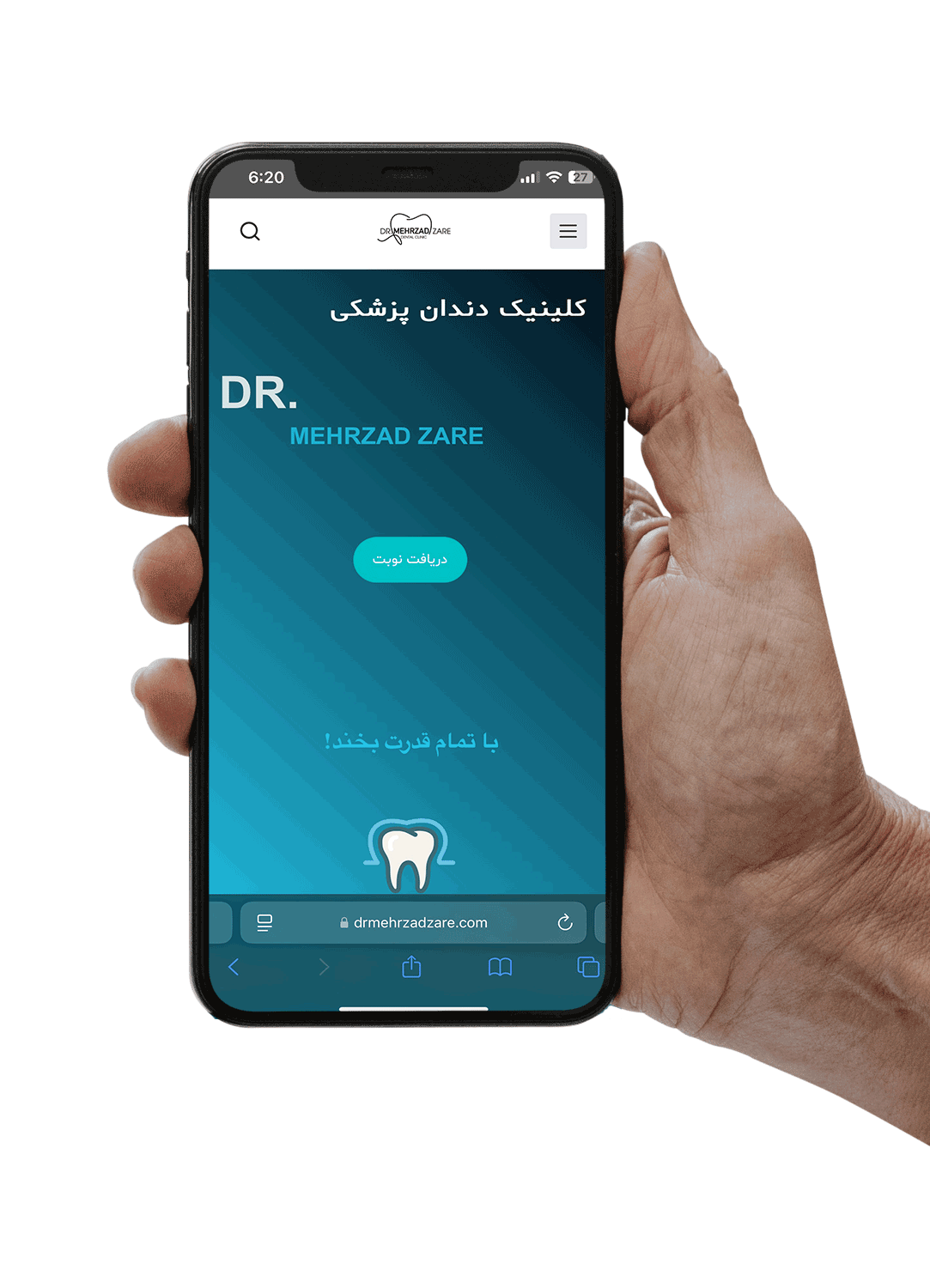
5. ریسپانسیو کردن سایت
- طراحی سایت برای نمایش بهینه در دستگاههای مختلف (موبایل، تبلت، دسکتاپ).
- استفاده از فریمورکهایی مانند Bootstrap برای هماهنگی طراحی.
- تست سایت در مرورگرها و دستگاههای مختلف.

"وبسایتی که در هر دستگاه بدرخشد، مشتریان را همیشه راضی نگه میدارد!"
6. بهینهسازی سرعت سایت
- فشردهسازی تصاویر و فایلها.
- استفاده از کشینگ (Caching) برای بارگذاری سریعتر.
- کاهش درخواستهای سرور و بهینهسازی کدها.
7. بهینهسازی برای موتورهای جستجو (SEO)
- تحقیق و انتخاب کلمات کلیدی مناسب.
- بهینهسازی عناوین، متا تگها و ساختار URL.
- تولید محتوای باکیفیت و استفاده از لینکسازی داخلی و خارجی.
8. تست و ارزیابی
- تست عملکرد سایت در شرایط مختلف (ترافیک بالا، سرعت اینترنت پایین).
- بررسی و رفع باگها و مشکلات فنی.
- ارزیابی تجربه کاربری و پاسخ به بازخوردهای کاربران.
9. پشتیبانی و نگهداری
- ارائه بهروزرسانیهای دورهای برای امنیت و عملکرد بهتر.
- رفع خطاها و مشکلات احتمالی.
- پایش رتبه سایت در موتورهای جستجو و ارائه گزارشهای تحلیلی.
10. توسعه و بهبود مداوم
- افزودن امکانات جدید بر اساس نیازهای کاربر و بازار.
- تحلیل رفتار کاربران و بهینهسازی صفحات برای افزایش تعامل.
- اجرای کمپینهای دیجیتال مارکتینگ برای رشد کسبوکار.






